Insolite : un “simulateur d’iPad” 100 % Internet
Pour ceux qui souhaitent découvrir (un peu) l’iPad, voici une
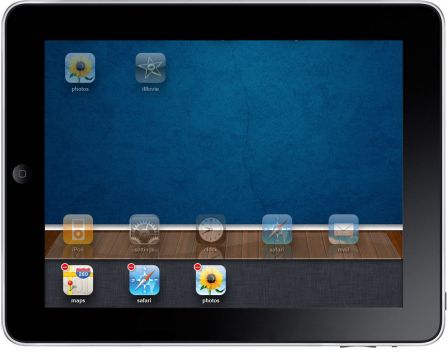
application Web qui pourrait vous intéresser. Il s’agit ni
plus ni moins qu’un simulateur d’Ipad via le
Net.
Alex Wolkov a reproduit ici
partiellement certaines fonctions de l’interface de l’iPad
avec des technologies totalement différentes d’un firmware
puisque tout est fait en CSS3 et XHTML couplé
au framework jQuery.
Bien-sûr, tout n’est pas fonctionnel (les applications notamment ne sont pas
lançables), mais il faut reconnaître que cette simulation est assez bluffante.
En quelques lignes, voici ce qui est faisable :
Pour commencer à utiliser l’iPad virtuelle il suffit de slider.
Vous pouvez utiliser le curseur de votre souris pour faire
glisser les pages. Le bouton de retour au menu fonctionne
ainsi que le bouton latéral d’arrêt.
Vous pourrez tester les applications Maps,
Timezones et Safari.
Cliquez et maintenez pendant deux secondes une
icône d’application pour la déplacer sur le
bureau, vers le dock ou sur une autre
page.
Même la fonction multitâche fonctionne (double appui sur le
bouton central de l’iPad).
Et en plus, il s’agit d’un projet open-source puisque le
développeur donne accès aux fichiers php ( téléchargeables sur
le lien Ipad Simulator
), ce qui pourra permettre à d’autres de faire évoluer ce simulateur avec peut-être le support
d’applications ?
Pour nos lecteurs ayant un iPad, comment
trouvez-vous cette simulation ? Pour
les futurs acquéreurs, ce petit essai va t-il
vous faire craquer encore plus vite ?
Suivez l’actualité iPad sur
notre application iPad gratuite, via Twitter, RSS ou
notre page
Facebook